HTML5新控件 - 日期和时间选择输入
作者:Smileby陌少羽 | 2019-05-08 16:29 |点击:
HTML5定义了几个与日期有关的新控件。支持日期控件的浏览器会提供一个方便的下拉式日历,供用户选择。
注意:目前只有Chrome和Opera提供下拉式日历支持,其它浏览器仍是一个普通文本框。
1,日期控件 - date
<input type="date" value="2015-09-24"/>
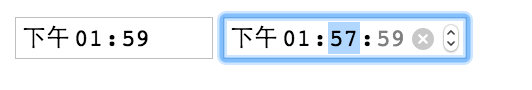
2,时间控件 - time
<input type="time" value="13:59"/>
<input type="time" value="13:59:59"/>
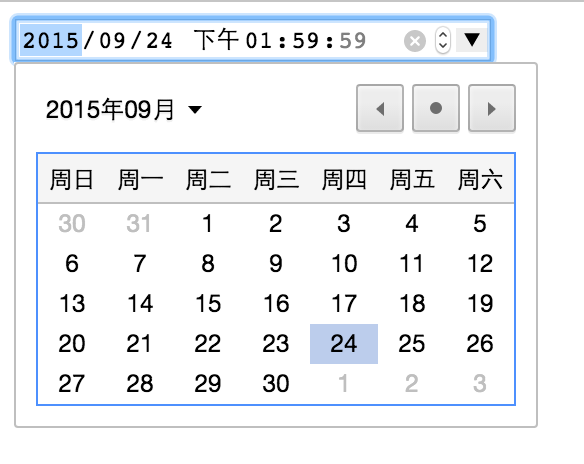
3,日期时间控件 - datetime-local

<input type="datetime-local" value="2015-09-24T13:59:59"/>
4,月控件 - month
<input type="month" value="2015-09"/>
5,周控件 - week
<input type="week" value="2015-W02"/>
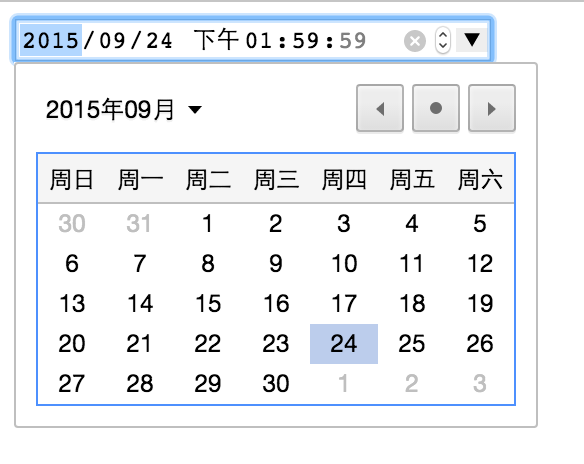
3,日期时间控件 - datetime-local

<input type="datetime-local" value="2015-09-24T13:59:59"/>
4,月控件 - month
<input type="month" value="2015-09"/>
5,周控件 - week
<input type="week" value="2015-W02"/>
如没特殊注明,文章均为狐灵科技原创,转载请注明 " HTML5新控件 - 日期和时间选择输入